Samla
Inspirationen immer und überall abspeichern! Einfach Moodboards erstellen, teilen oder entdecken und der Kreativität freien Lauf lassen. Das alles bietet Samla!
01
Briefing
Die Macher von Samla wollen eine Sache im Design Prozess besonders einfach machen – die Sammlung von Inspirationen und Farben. In diesem Zuge haben entstand die App Samla in der Designer ihre Zusammenstellungen für Projekte erstellen können. Vom Moodboard bis zur Farbpalette, jeder kann hier einfach seine Ideen sammeln, teilen oder kommentieren.
In diesem Zuge sollte die Marke entwickelt werden. Zum Branding gehört die Logoentwicklung, die Brandgestaltung und das UI-Design der App.
Aufgaben
- Logoentwicklung
- Branding
- UI-Design
- Social Media Anzeige

02
Branding
Für das Branding von Samla wurde ein Logo entwickelt, das aus einer Bild- und Schriftmarke besteht. Das Icon spiegelt die Moodboard-Handhabung wider: Drei Kacheln bilden ein Ganzes, wie die Elemente eines Moodboards.
Die moderne, frische Farbpalette umfasst zwei Lilatöne und zwei Grüntöne, die durch ihren Kontrast Spannung erzeugen. Das Logoicon kann als wiederkehrendes Muster verwendet werden.
Der Fokus liegt auf dem benutzerfreundlichen UI-Design der App. Schnelles Erfolgserlebnis für die User ist das Ziel. Die Brandfarben werden dezent eingesetzt, vor allem bei der Moodboard-Erstellung, um Verfälschungen zu vermeiden.

03
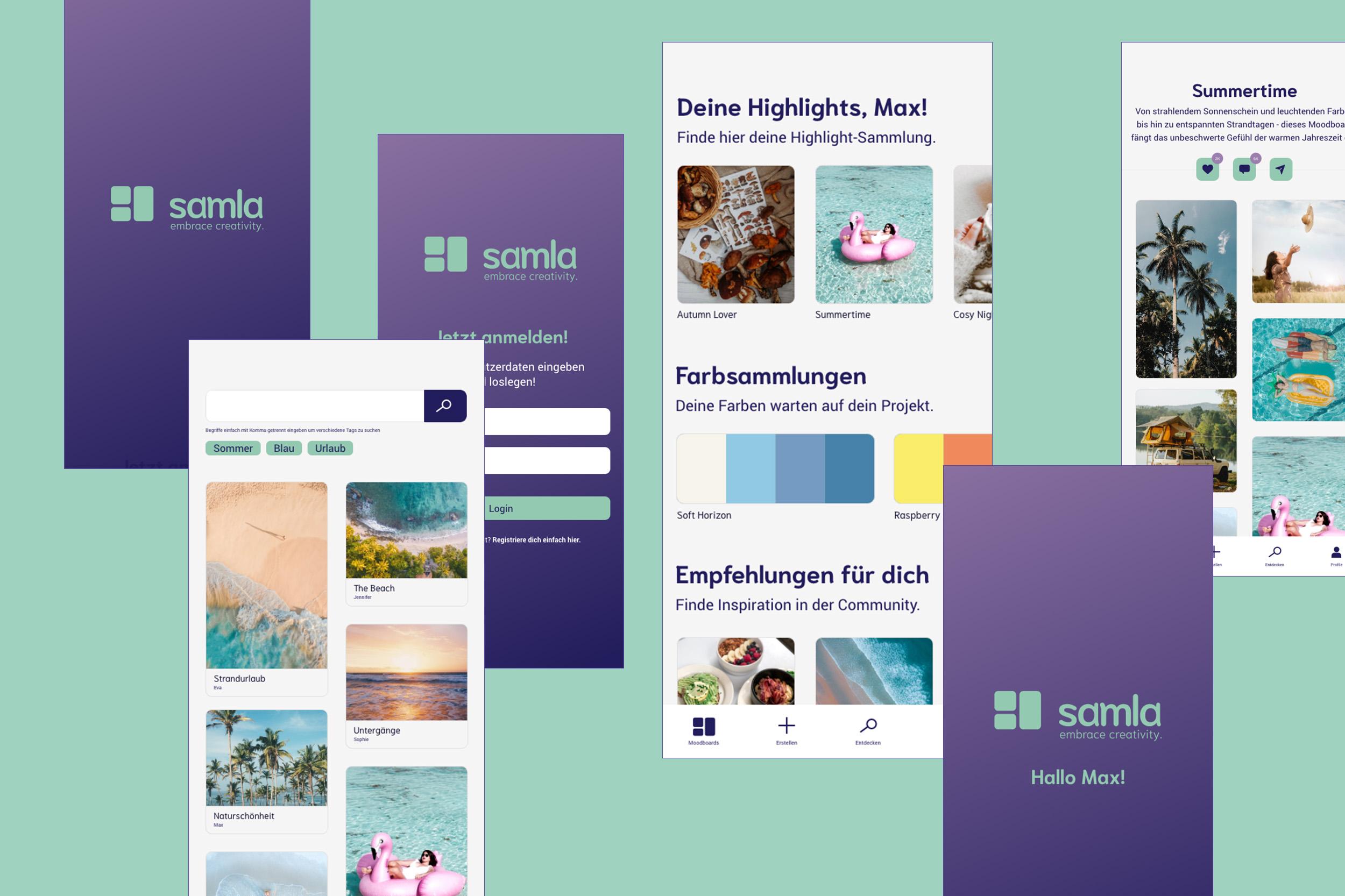
UI-Design
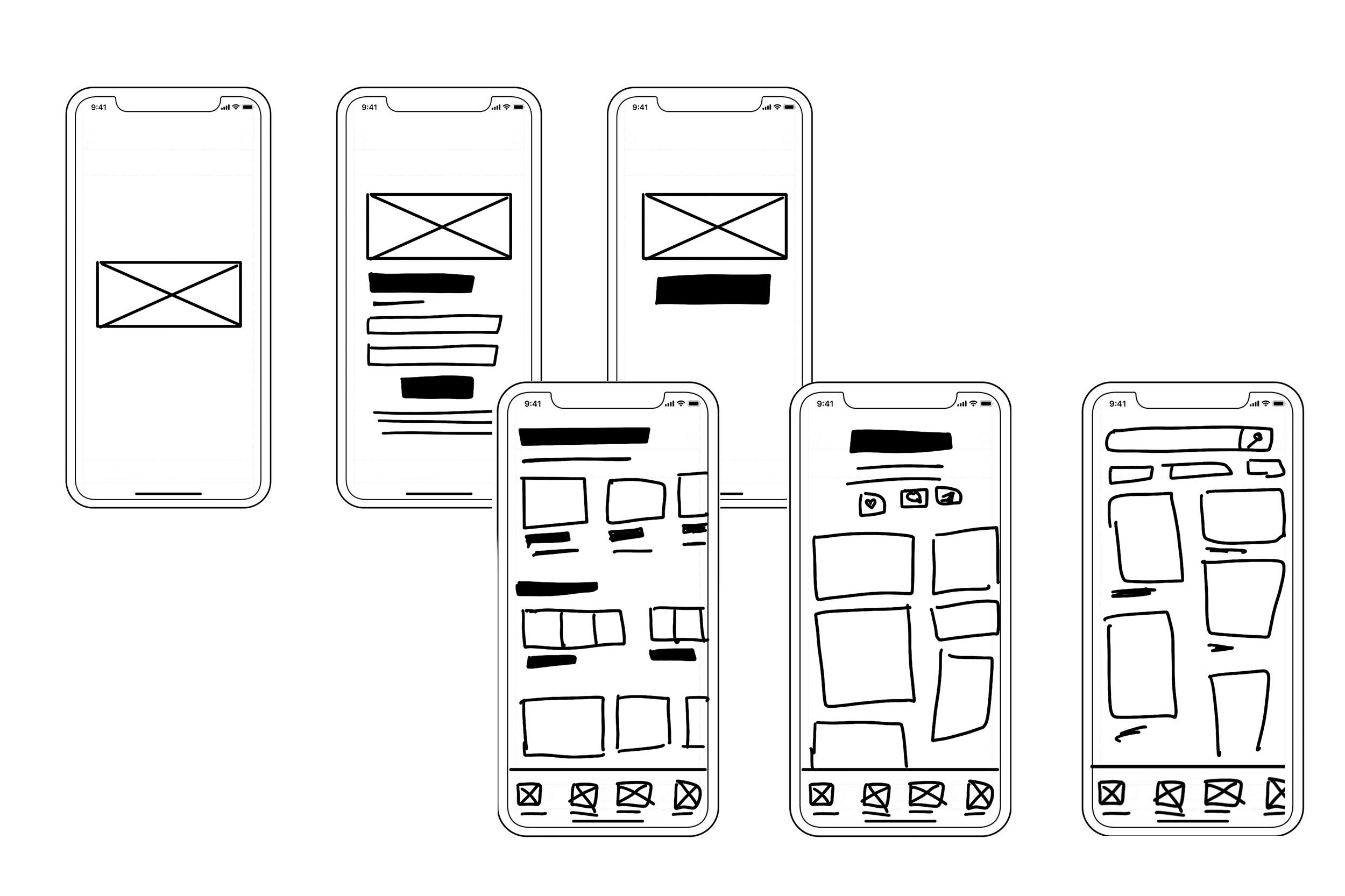
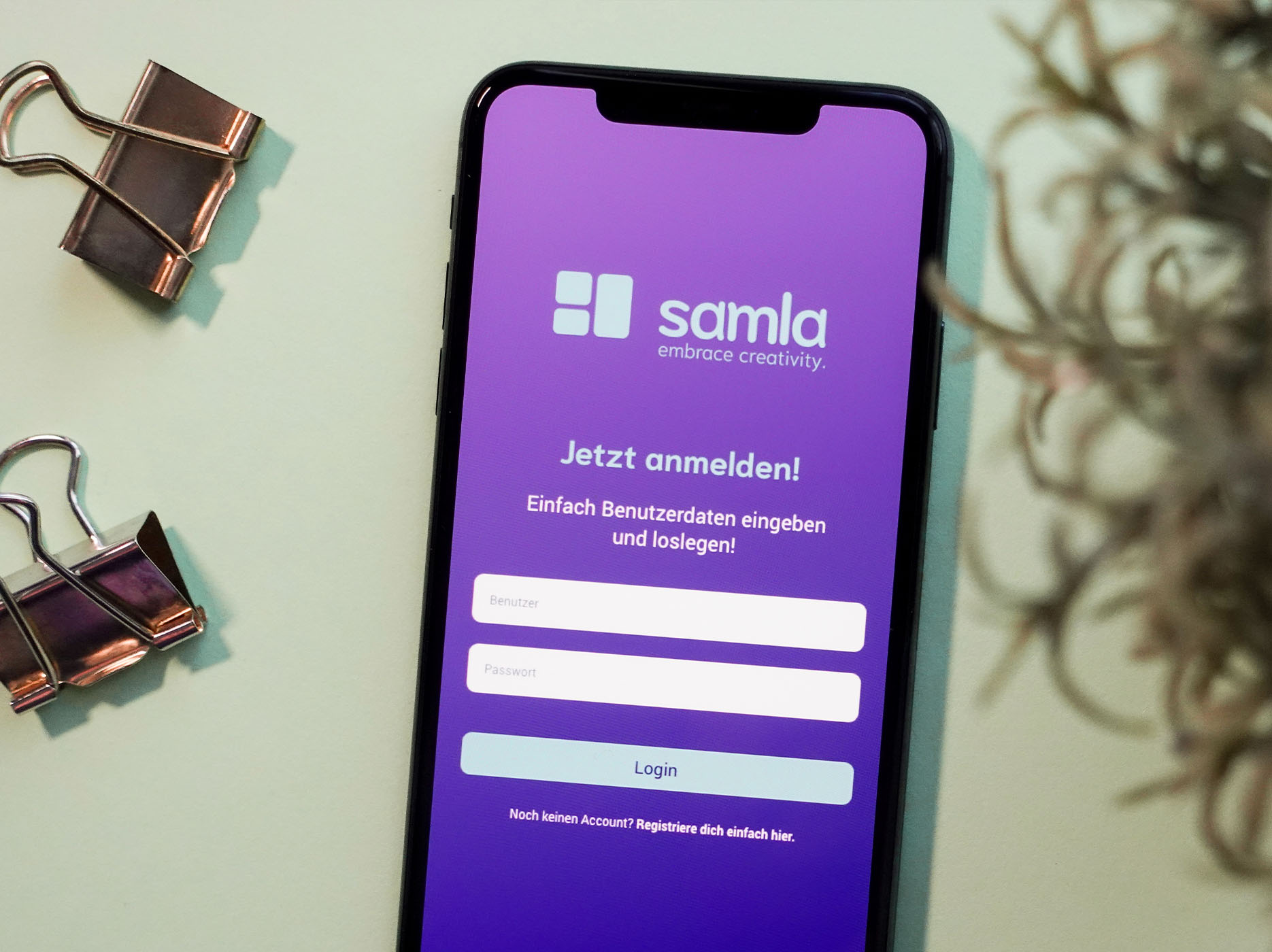
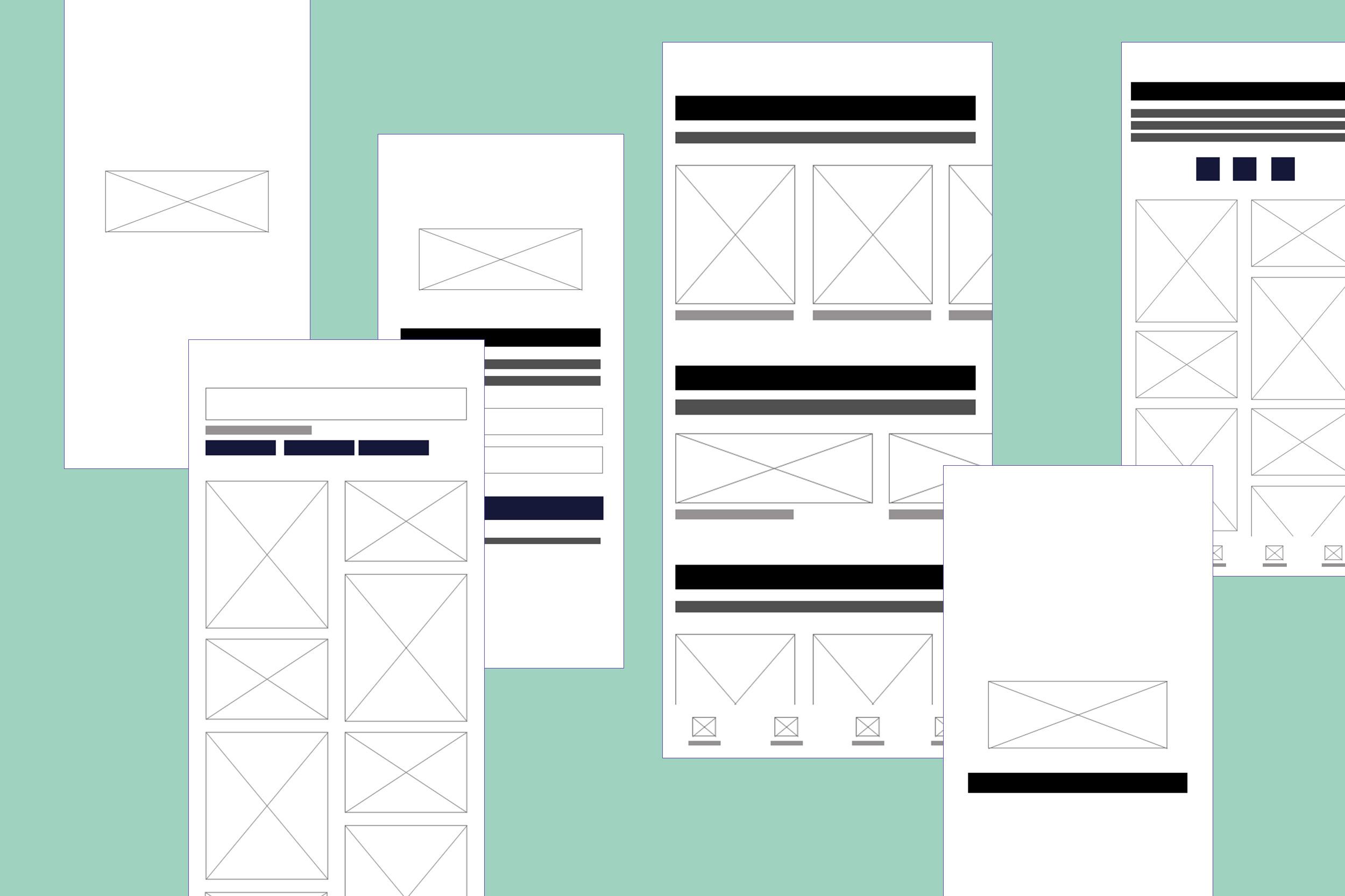
Das UI-Design ist simpel und der Eyecatcher ist der Anmeldebereich, der die Brandfarben durchgehend nutzt. In anderen Bereichen der App werden diese Farben dezenter eingesetzt, um den Fokus auf die Moodboards zu legen.
Es wird immer wieder mit abgerundeten Ecken gearbeitet, so wird eine Wiedererkennung des Logos geschaffen.
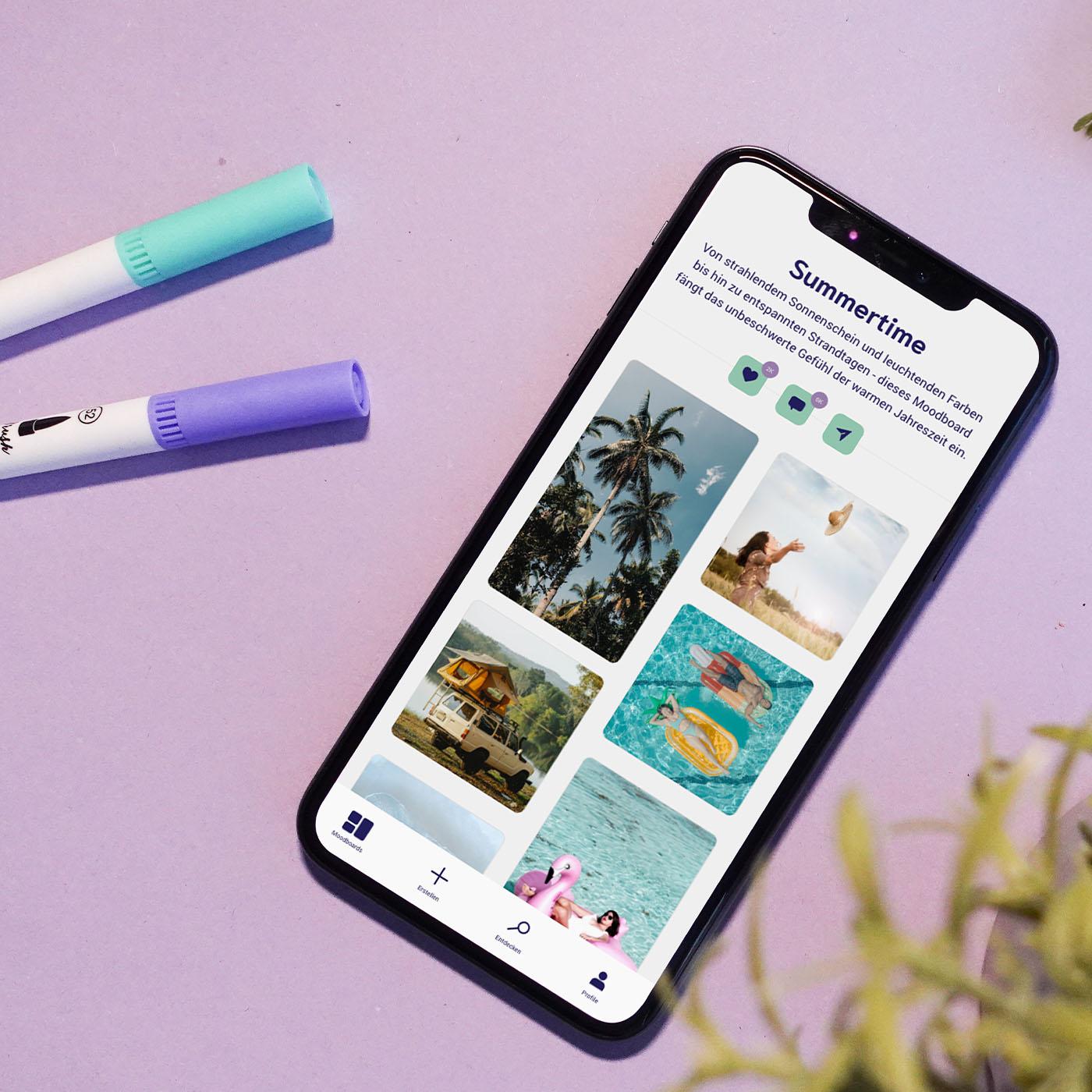
Nach der Anmeldung erreicht man den persönlichen Bereich mit schnellem Überblick über Moodboards und Farbsammlungen. Moodboards zeigen ein repräsentatives Bild, während die Farbsammlung alle Farben direkt in der Übersicht anzeigt.
Beschreibungen können für jedes Moodboard hinzugefügt werden, um besser gefunden zu werden. Teilen, Kommentieren und Liken ist möglich, und gelikte Moodboards fungieren als eigene Sammlungsordner.



04
Social Media
Zusätzlich zu Infobeiträgen nutzen wir Imagebilder, die App-Elemente auf Hintergründen in den Brandfarben mit Kunst- und Büromaterialien zeigen.
Bewegtbilder sind ein wesentlicher Bestandteil, mit Videos, die verschiedene Moodboard-Themen repräsentieren.
In einem Beispiel werden Plakative Wörter verwendet, um die App-Möglichkeiten mit verschiedenen Moodboard-Themen darzustellen. Alle Themen fließen in das App-Logo zusammen und zeigen die Vielfalt, die wir bieten.